Case Study: Accessible and reliable tech for Schoolwijzer
At GRRR, we consider a good user experience, accessibility and performance key ingredients for a great website. With that in mind, we’ve created and launched a new website for our client the Municipality of Amsterdam: Schoolwijzer. On Schoolwijzer (or School Finder) you will find information about day care and schools in primary and secondary education in Amsterdam.
Accessibility at the heart of the project
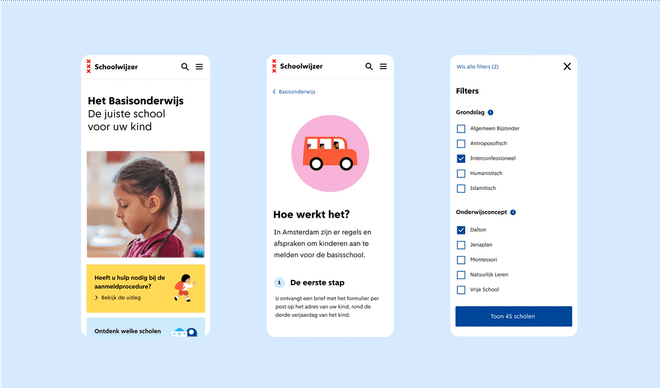
Online platform Schoolwijzer plays a key role in helping parents to choose the right school for their child. It provides clear information about the application procedure, the school system and the performance of all Amsterdam primary schools, secondary schools and day care. The website aims to create a level playing field between all parents, regardless of education level and cultural background.
Accessibility and inclusiveness were therefore paramount in our approach. That’s why we designed and developed everything with accessibility in mind. It is common for governmental websites to undergo a WCAG audit when it is nearing completion or done. But we like to incorporate accessibility and user testing early in the creative process, so we could make inclusive decisions every step of the way.
At an early stage, we had our partner Swink take a look at the concept, design, content and development, so that we could optimally design and build an accessible website. They also provided quick scans in between sprints so we could improve where needed. Today, we can proudly say that the website fully complies with the WCAG 2.1 AA standard.
Incorporating accessibility scans in the development process is a great way to ensure that accessibility is not an afterthought, but a core part of the project. All disciplines are aware of the accessibility requirements and can take them into account in their work.
If you want to read more about the process of this project, please have a look at the Schoolwijzer case at grrr.nl.

Static site generation
We’ve written before about our love for static websites.
In a nutshell: static sites are blazingly fast, secure (because there’s no direct link between the web server, database, and the public), and easy to maintain, because the various parts can be maintained in isolation.
For Schoolwijzer we took the same approach. The datamodel however, looks completely different. Where most of our clients using WordPress focus on web pages and editorial content, Schoolwijzer is all about their core data.
This is why we chose Laravel Nova for them. It’s designed to support large amounts of data, and offers all tools required to manage this comfortably. Using filters, search functions, and custom dashboards, the client can easily grasp the data and make changes where necessary
The static site is built using Next.js. Using a content API based on the JSON:API standard, we feed Next.js to produce the site.
The static site is built and published every night, to ensure automatically imported data is kept up to date. Next to that, the municipality of Amsterdam can trigger a new build manually from the CMS.
Flexible editorial building blocks
Still, not every page on Schoolwijzer consists of lists of data and infographics.
There’s still editorial content to be found, such as on the Primary Education landing page.
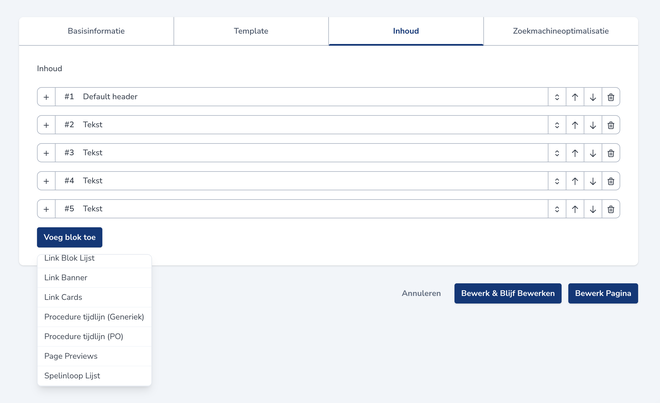
This is why we enriched Nova with a plugin specifically designed to edit pages using reusable content blocks.
These blocks are the LEGO bricks with which content editors can endlessly combine text, media, and data visualizations to create new layouts.
This brings the power of popular WordPress plugin Advanced Custom Fields to Laravel Nova, creating a CMS that’s as good at managing editorial content, as it is at managing large amounts of data.

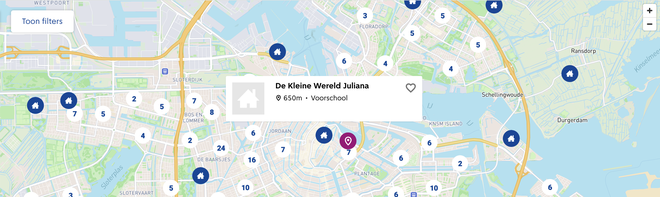
Search
So how do you do search in a statically generated site? Well… you search through a statically generated file!
As part of our Next.js build process, we generate a JSON file containing all the data that needs to be searchable.
When a visitor searches the site, we rapidly filter the results client-side from that index file.
It’s a very lightweight solution, and it’s incredibly fast. The build takes a few seconds longer, but that’s fine. We want to avoid any performance degradations on the website, so anything that can be done at build time, we do at build time.
Note that when generating static sites, you should always consider the total amount of pages and/or work that has to be done to make the build.
Whether it’s feasible becomes a question of time and resources. We’ve found that for Schoolwijzer, the build time is acceptable, and the performance benefits are worth it.
Data sources
In the Netherlands, there’s a lot of open data available to the public, provided by the Dutch government. This includes school listings, judgments of the Education Inspection, and student statistics. It makes sense to use this data to provide the most accurate and up-to-date information on the website.
Where this becomes quite the puzzle, is when multiple sources offer a partial view of the same data. It’s very important to determine the source of truth, to avoid conflicts and confusion.
We mapped out all the data sources and determined which source would be leading for each piece of data. Where technically possible, we prefer to import the data automatically, right from the source. For instance, all day care locations are automatically imported every night.

However, large parts of the open data are offered in the form of publicly available spreadsheets. For these we integrated the import as a manual action in the CMS. The municipality of Amsterdam is thereby equipped to update the data themselves, without the need for a developer. This ensures statistics are kept up-to-date and accurate.
Thanks to a solid groundwork for generalizing the import process in Laravel Nova, data sources can now easily be added or replaced effortlessly. This allows the website to continue to grow, and offer an increasingly complete picture to the parents of Amsterdam.
Giving back
It makes sense that Schoolwijzer itself also offers an Open Data API. This way, other parties can use the data to create their own applications or websites. Because we were already using the JSON:API standard internally to build the static site, it was a small step to make this available to the public.
📖 You can read more about the API on this documentation page.
Conclusion
Schoolwijzer is our oldest project. The first commit is from 2013. We’ve iterated a lot, but this time we completely redesigned both the front-end and the back-end.
We believe our approach ensures the website’s longevity and adaptability, embodying our commitment to creating sustainable online platforms.
Finally, see it for yourselves at schoolwijzer.amsterdam.nl.